Photo button when editing posts
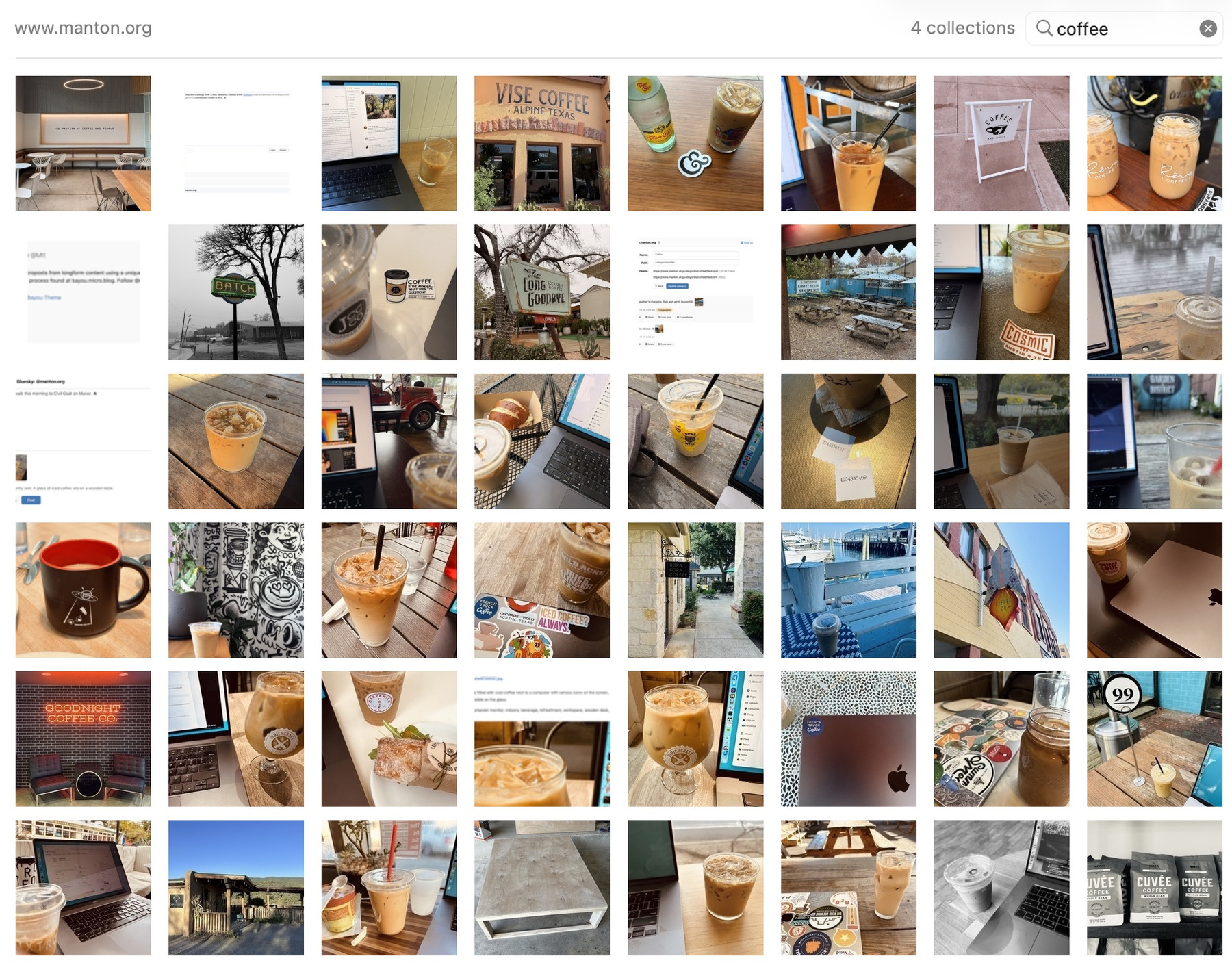
I’ve finished a significant improvement to editing blog posts that include photos. Let’s say you want to add a photo to an existing blog post. Before, you could upload a new photo in Uploads, then copy and paste the <img> tag HTML into an edited blog post. Now there’s a photo toolbar button when editing, just like there already was for new posts.

When you add a photo, it will include a thumbnail version at the bottom of the post. Click the photo to remove it or add an accessibility description.
This change introduced an interesting new wrinkle for more complex blog posts. These photo thumbnails are automatically added to the interface when editing a post that includes one or more photos at the end of the blog post, which is the default layout in Micro.blog. If you have a blog post that includes text and photos interspersed, it does not touch those photos.
Micro.blog is both a full-featured blog hosting platform and a social network. We want creating new posts to be as simple as it is on platforms like Mastodon or Bluesky, while still including the flexibility to jump the guardrails using Markdown, HTML, and CSS. I hope this new editing interface strikes the right balance.
Please let me know if you see any new problems. I changed a few things in both the web interface and our implementation of the Micropub API that is used behind the scenes.