We are launching several major new features for blog hosting on Micro.blog today. Any one of these features alone is a big change, and together I hope they will serve as a great foundation for years to come. The goal was to make blog hosting faster and more flexible for new features.
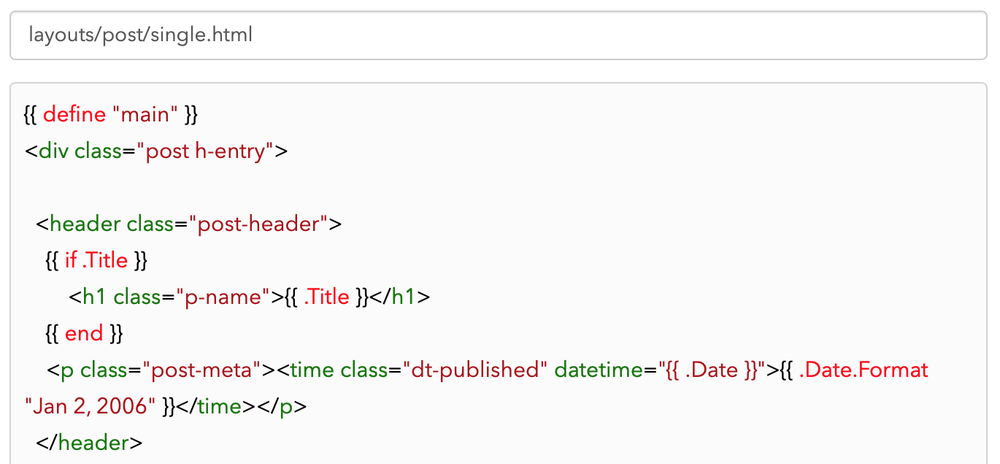
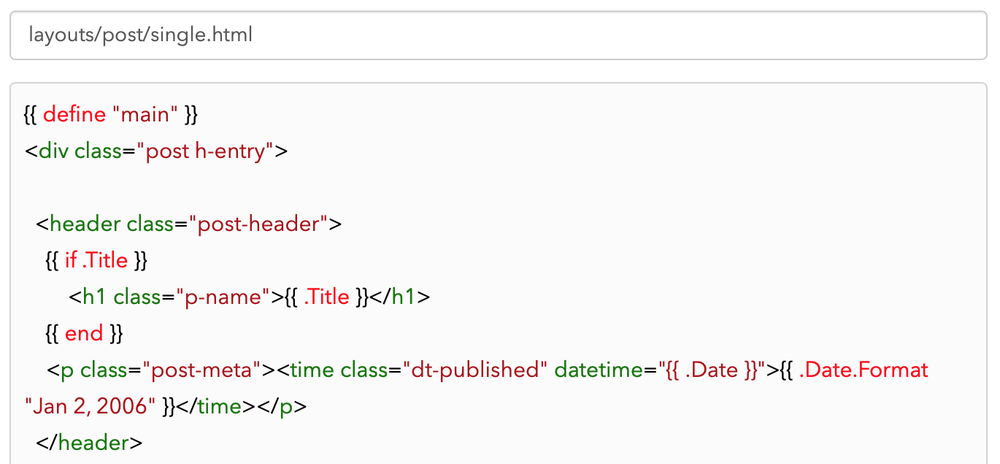
Custom templates: All the themes have been rewritten with extensibility in mind. As some of you may know, Micro.blog-hosted blogs were originally built on Jekyll. They now use Hugo. There’s an interface in Micro.blog for editing any of the built-in templates, or adding new ones for your own HTML or CSS. Click Posts → Design → Edit Themes.

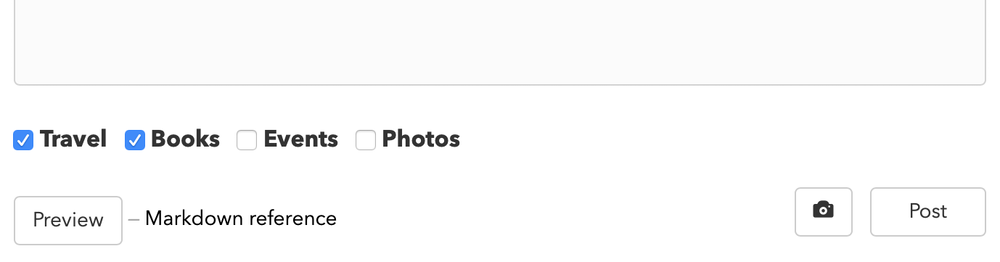
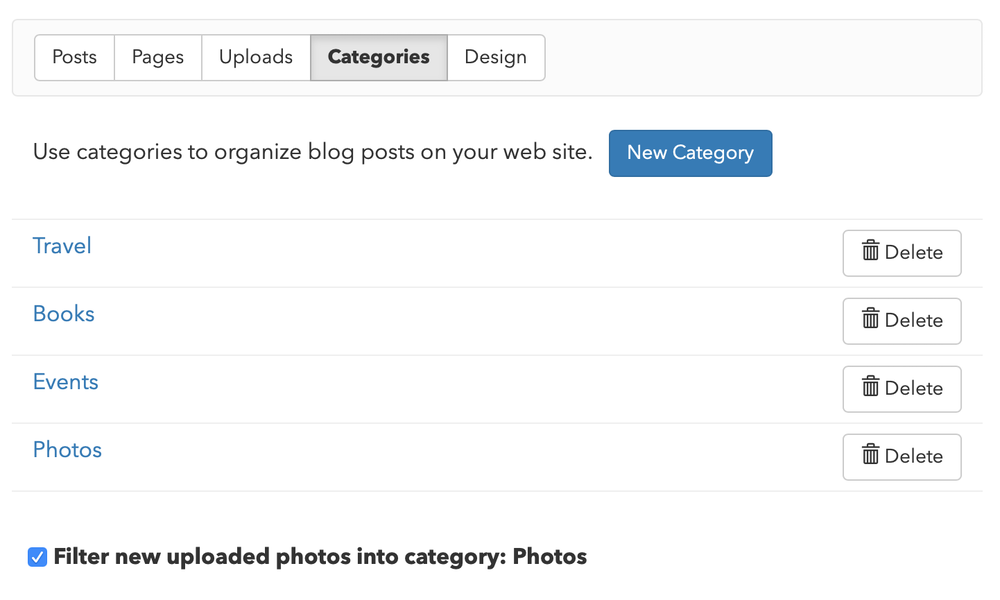
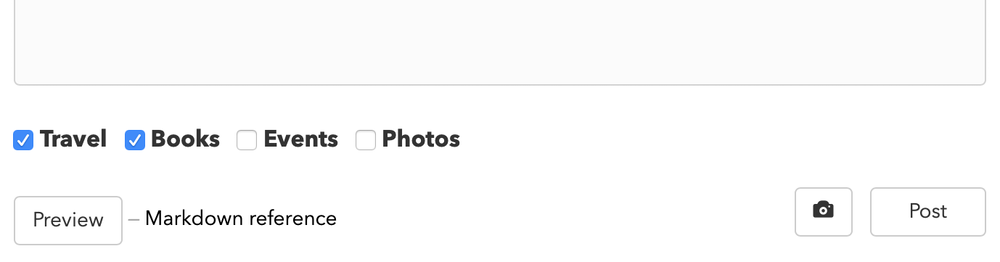
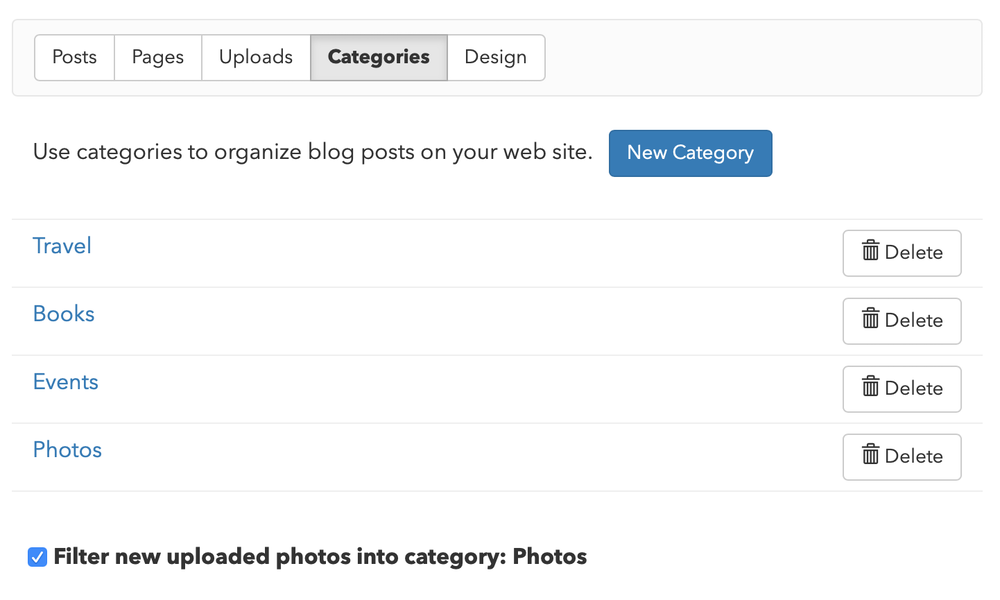
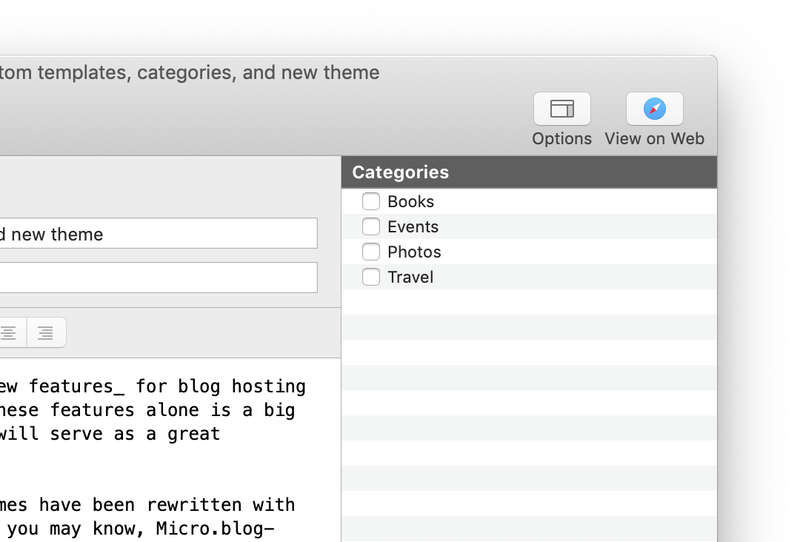
Categories: You can create a new category for your blog under Posts → Categories, and those categories will appear when editing a post or when creating a longer post with a title. We hide the category options be default when you are composing a short post, but in the new macOS app you can show the categories by choosing View → Categories. A list of your categories will appear at the top of Archive on your blog for readers to browse.

Auto-filter photos into a category: If you create a category like “Photos” or “Photography”, Micro.blog will offer to automatically assign this category when posting a new photo. Behind the scenes this is based on a new filtering system that will enable more features for other types of content in the future.

API for categories: I’ve added categories support to both the MetaWeblog XML-RPC API and the Micropub API. This means that categories work great with MarsEdit. Categories are also included in your default JSON Feed in the “tags” field.

Sharing themes: When creating a new custom theme, you can choose to clone it from an existing GitHub repository. This will allow someone to create a completely custom theme and share it with other members of the community. There’s a “Blank” design if you are starting from scratch with your own templates.
New theme: I used the open source theme Arabica when testing these new features, and it’s now an option under Posts → Design. It’s a clean, simple design ported from Ghost.
Open source changes: All our themes for Micro.blog are available on GitHub. I have decided to keep the forked Jekyll repositories and completely replace the files with the Hugo version. I have mixed feelings about this, since the themes have diverged so much that they are no longer useful to the original authors, but I felt this was the best way to give credit to them for the designs, in addition to our credits page on Micro.blog.
Moving special pages: Micro.blog has some special pages like “About” and “Archive”. You can now re-order or even delete these under Posts → Pages. Combined with custom themes, this gives much more flexibility in customizing the navigation for your site.
We’ll be writing more about these new features in blog posts and the help site. If you notice any problems, please let me know. Thank you!
 Simon Woods
Simon Woods wow! This is brilliant! Thank you and congratulations!
 Manton Reece
Manton Reece @simonwoods @RianVDM Thanks y'all!
 Alec Pulianas
Alec Pulianas great update. You’re probably already thinking this, but I imagine people would love an auto detection of their microcast posts as Podcast or something like that.
 Paul Robert Lloyd
Paul Robert Lloyd Ooh, this is a big release! Not at all surprised you ended up moving to Hugo given Jekyll’s infamous sluggishness; I imagine this involved quite a bit of re-architecting behind the scenes?
 Jack Baty
Jack Baty  Ben Norris
Ben Norris  Yorrike
Yorrike Well, there goes my productivity for the day.
 Timothy Smith
Timothy Smith  Manuel Riess
Manuel Riess Holy cats! That's incredible! I think this will finally push me over the edge and move my self hosted (and lately abandoned) blog here. 👏🏻 I tip my hat to you 🎩
 Adam Tinworth
Adam Tinworth Wow. Nice work. I look forwards to playing with them tomorrow. Thank you.
 Brad Enslen
Brad Enslen Congratulations. This is a huge update with a lot of moving parts. Thank you for doing this.
I think I'll save my questions for tomorrow.
 Manton Reece
Manton Reece @apulianas Exactly. I'm not sure if I'll add one for podcasts right away, or expose creating your own filters, e.g. if a post contains a certain HTML tag or word, assign a category.
 skoo.bz
skoo.bz Awesome update! I’m really happy you added the toggle for what is and isn’t a photo post.
 Timothy Smith
Timothy Smith What's the reason for moving to Hugo? I've been hearing more and more that people have issues with Jekyll's speed
 Frank McPherson
Frank McPherson Wondering what the change to Hugo means for the Github back up. I’ll have to go and look.
 Manton Reece
Manton Reece @smith Yep, performance is the big one. By opening up custom templates, we have to commit to supporting the markup syntax indefinitely, so I wanted to make sure it was the best fit for Micro.blog.
 Frank McPherson
Frank McPherson Looks like you switched around December 9.
 Cheri
Cheri  Manton Reece
Manton Reece @paulrobertlloyd Thanks! Yes, it was a big project. Hopefully it will be mostly seamless for existing blogs, even if someone doesn't want to tinker with customization.
 Manton Reece
Manton Reece @frankm Great question. I'm still thinking through how GitHub mirroring should be updated for this. (And unfortunately it has been broken recently for most people.)
 Manuel Riess
Manuel Riess I’m curious… does this mean I can 100% use a custom Hugo theme, or is there some limitation for example to the complexity/performance of it?
 John Brayton
John Brayton  rom
rom  Jason Dettbarn
Jason Dettbarn congrats! Today’s announcement went far beyond my expectations. So excited to dig in.
 Ron Guest
Ron Guest Very nice! I’m not a template creator myself so I’ll be following along with what others do with the new flexibility. There are a few things I’d like to see different on my blog so this is a great opportunity to learn.
 Mathew Packer
Mathew Packer Awesome work , looking forward to having a play!
 Craig McClellan
Craig McClellan This is super exciting. For categories in the API, is it just category object in the data object? “Category”: [“Category 1”, “Category 2”]?
 Manton Reece
Manton Reece @hutaffe There are a couple limitations (such as not being able to override the config file, for now) but I think many themes will work. I'll expand the documentation and try to come up with some best practices / tutorials.
 Manton Reece
Manton Reece @craigmcclellan Yes, that's it. Let me know if you have any trouble. You can also query existing parameters using ?q=category via Micropub.
 Manton Reece
Manton Reece @rnv To keep things simple, it only shows the categories if you are writing a longer post on the web with a title. We will probably adjust this. As a work-around you can type over 280 characters, add a temporary title, and then reset it to what you really want to post.
 Hjalmer Duenow
Hjalmer Duenow Everything I've hoped for! Very excited to kick the tires on these additions. Thank you for making a goood thing better!
 Khaled Abou Alfa
Khaled Abou Alfa such a great way to begin the new year on. I'm super excited to kick the tires, its going to be a fun February!
 Avanceé.Agency
Avanceé.Agency This is cool. I’m gonna have to go and dive in and see what I need to undo or redo... solid changes here 🙏🏾
 Kevin Whalen
Kevin Whalen Great stuff!! So a list of your categories should appear at the top of the Archive page? I categorized some posts to a "Photos" category, but do not see that category at the top of the Archive page..... Great work!
 Eli Mellen
Eli Mellen this is wicked exciting! Is there anyway to do some themeing without a hosted micro.blog account myself? I'd love to make some themes to share with folks.
 Simon Woods
Simon Woods @kevinwhalen I can see the link and access the category page. It's above the first post.
 Simon Woods
Simon Woods @eli I assume you want to use the Micro.blog tools, rather than sharing via GitHub? If so this sounds like a good use case for having a free Hosted 'test' account, with limits on access to the timeline and the like.
 Amit Gawande
Amit Gawande These are some great updates to the platform, Manton. I hope (and am sure in a way) that there would a lot many options for themes now out of box. Kudos! 👍😊
 Eli Mellen
Eli Mellen @simonwoods I'd share whatever I make on GitHub for certain, I would just love a way to validate whatever I make against a bona fide account -- so I think a test acount would 100% fill that need.
 Amit Gawande
Amit Gawande And I love this new theme Arabica -- simple and elegant. Fits perfectly in Micro.blog design world 🙂
 Johan Persson
Johan Persson amazing news! So many things! Can’t wait to try it out! 👏🏻
 Dr. Adam Procter
Dr. Adam Procter nice updates! Wow big ones too
 Cruising Slow
Cruising Slow fantastic work Manton! I wanted to ask if the cross posts from ownyourgram got broken as a result of this new rollout or if I’m doing something wrong?
 Todd Grotenhuis
Todd Grotenhuis Feature: different RSS feeds for categories?
 Simon Woods
Simon Woods @toddgrotenhuis This should work. I just tested one of mine with Inoreader and it was fine. The URL: YOUR[dot]DOMAIN/categories/CATEGORYNAME/feed[dot]xml
 Todd Grotenhuis
Todd Grotenhuis  Jason Becker
Jason Becker this is massive, and pretty much blowing my mind. Categories + hugo + custom themes is a big deal, and some of why I kept json.blog separate from micro.json.blog and now my brain is exploding.
Nice work. I wonder if this means things like hugo shortcodes (the built in ones) work for longer form posts?
Also, I'd love to hear about the choice of hugo (assuming performance?) and all of this across like 3 episodes of Developing Perspective because I literally could not hear enough about this.
 Stephen B
Stephen B Oh wow! I'm super excited about categories!
 Stephen B
Stephen B - Oh wow! We even get custom RSS feeds for categories! Perfect!
This is exciting because I'm trying to keep in touch with the Google+ Tabletop community (Google+ was weirdly big in the tabletop role playing game community) after Google+ goes away. Some of us are going back to blogging and there are various efforts to set up aggregators of blog content and such after Google+ shuts down. My blog is pretty general, but I do talk about role playing games some. I wouldn't want all of my content going into those aggregators (and they wouldn't want all of it!) so an RSS feed of just what goes into my tabletop game category is perfect!
 Craig McClellan
Craig McClellan I’ve created two categories to test, and the API isn’t pulling anything. It’s getting an array called categories, but there are no items in the array.
 Manton Reece
Manton Reece @craigmcclellan Can you send some more details to help@micro.blog? I'm checking your blog and everything looks correct for the 2 categories.
 Craig McClellan
Craig McClellan figured it out. It would help if I were using a token for this account instead of @theclassnerd. 🤦🏻♂️