I love photo blogs. Last year, Jonathan LaCour wrote Microgram to allow anyone on Micro.blog to paste in a little JavaScript on their blog to show a grid of photo thumbnails. This has been a really popular add-on for Micro.blog — thanks Jonathan! — but we knew we’d eventually need this as a built-in feature.
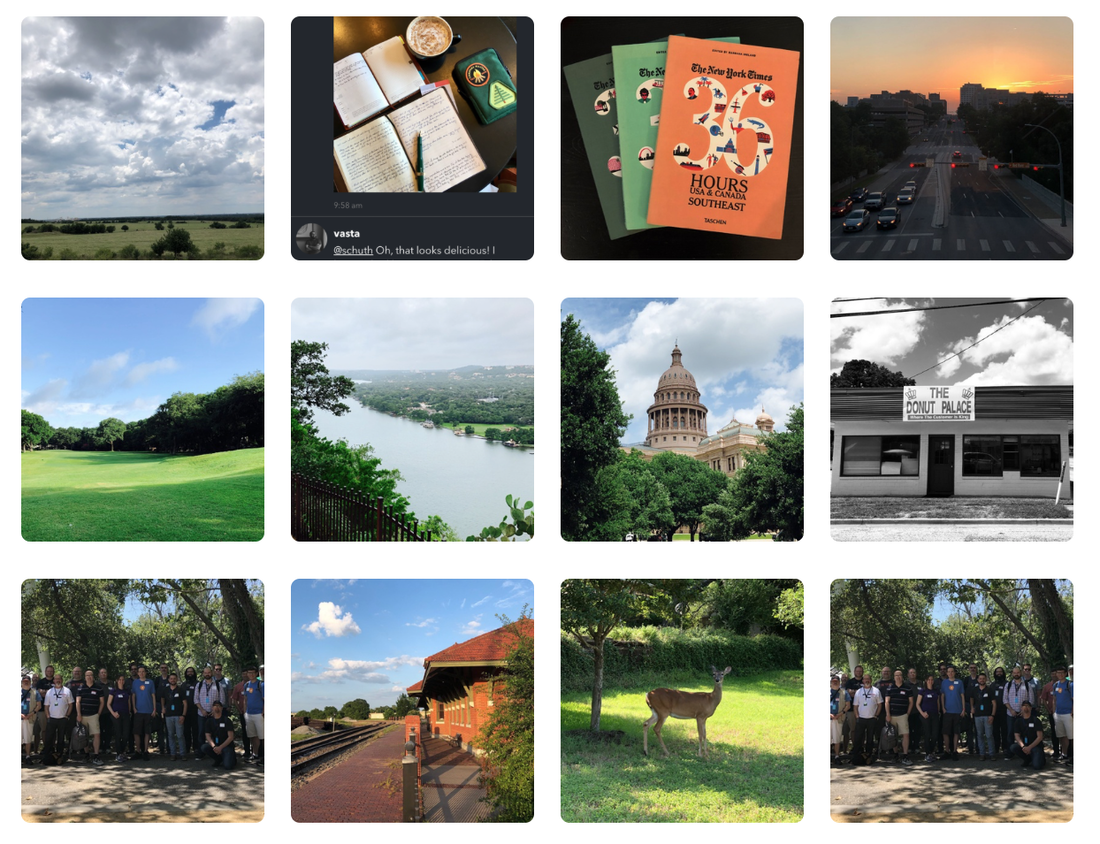
Today I’ve added a new page for photos so that new blogs hosted on Micro.blog get something that works out of the box without JavaScript. We’re starting with a simple grid of photo thumbnails similar to Microgram, each linking to the microblog post, and I’d like to expand it with more options in the future.

It uses CSS Grid Layout, so you can also customize a bunch of things without changing the template. For example, to change it to 5 equally-spaced columns, click Posts → Design → Edit CSS and paste in:
.photos-grid-container {
grid-template-columns: 20% 20% 20% 20% 20% !important;
}
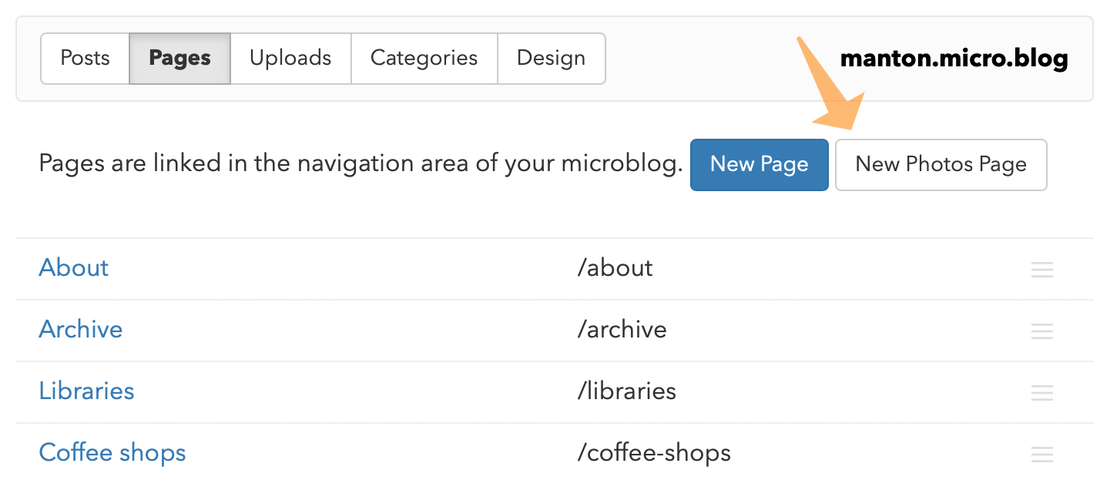
This new photos page is created automatically for any new blogs on Micro.blog going forward. If you already have a page called “Photos” and want to switch to using the new page, you can delete the page you created manually. Micro.blog will then show a “New Photos Page” button to create one of these new pages for you. (You can also rename or re-order the page.)