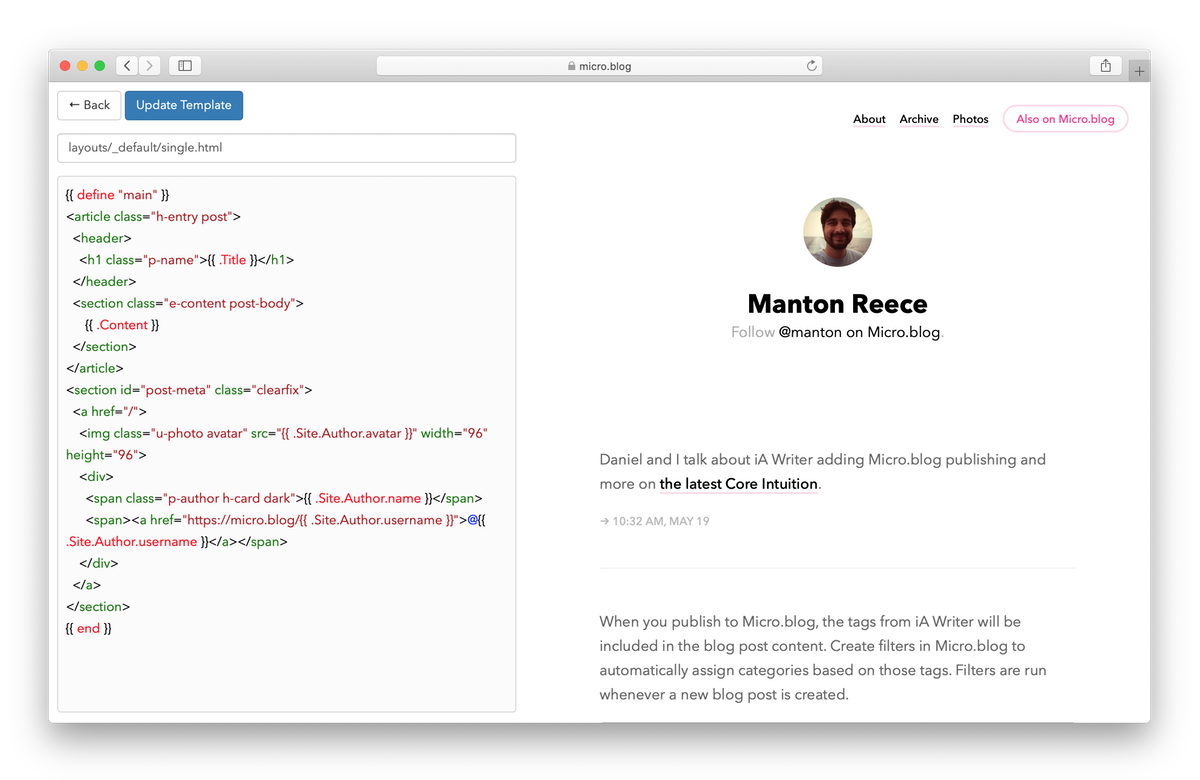
I’ve redesigned the theme text editor in Micro.blog, adding a preview pane and other improvements. It now features a split view with the template on the left and your web site on the right.

When you update a template, Micro.blog publishes your change and then reloads your web site. Micro.blog knows when the publish has finished, so you no longer need to keep reloading, waiting for the change to show up.
This works best with a test blog, which you can create from Posts → Design → Edit Custom Themes. You can use it with your main blog too, but test blogs are usually faster to update. If your theme is being used by multiple blogs, Micro.blog will always show the test blog in the split view.
I’ve also updated all the built-in designs to include the theme modified time in any CSS references on your blog. This helps web browsers reload your design right away, while still caching the CSS until you edit your theme again. There’s a new Hugo variable for this: .Site.Params.theme_seconds
If you’ve ever worked on a custom theme, I think you’ll find this interface drastically better than the old workflow. It is much easier to iterate on a design. Enjoy!