In the spirit of Brent’s Sync Diary series from 2013-2014, I’m going to blog a little about our decision to move away from UIKit for some of our Micro.blog apps. I’m new to React’s way of thinking about UI, and I barely use SwiftUI either, but it’s just code and I’ve been able to make some progress learning React Native already.
First, to clear up some potential confusion: we are not abandoning iOS! I still love my iPhone, even if I’m very frustrated with how Apple is treating developers. We are embracing Android more fully, and limiting how much time we spend in Apple-only frameworks. Our iOS apps will still be the best we can make them.
Micro.blog for Android is a pretty big project even in beta. Vincent hit the ground running. It’s a little daunting for me to wrap my head around until I’m more comfortable with React Native, so I started somewhere simple: our app Epilogue, which I built a couple months ago for both iOS and Android with HTML, JavaScript, and a sprinkling of native Swift and Kotlin.
Epilogue 1.0 was developed very quickly. While I was happy to ship the app to customers, I wasn’t too happy about the UI. It was a little clunky, and it started to feel more clunky the more I used it regularly for my own book tracking. React Native uses JavaScript but with native views instead of web views, so I was pretty sure a rewrite would fix the problems in the UI.
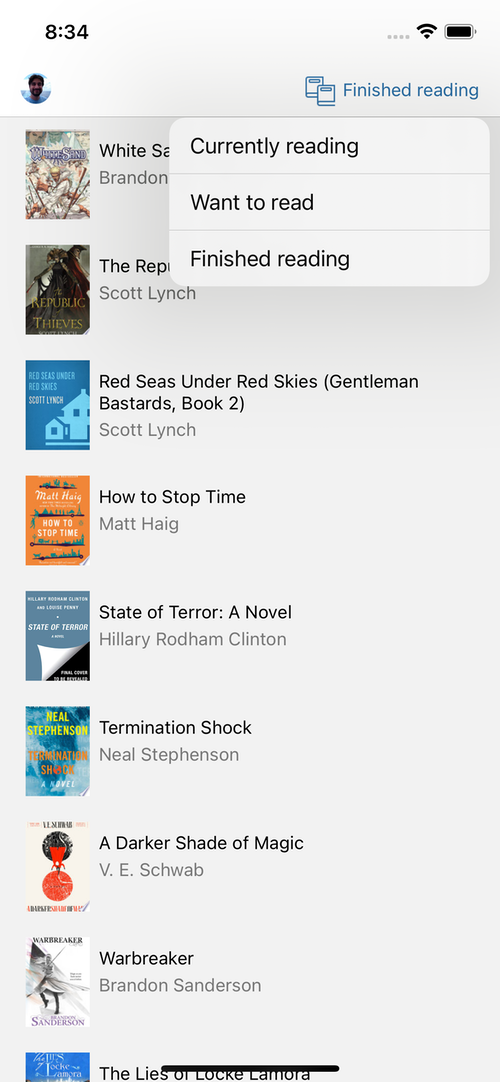
I started with the placeholder JavaScript you get from running npx react-native init, then added in Epilogue elements like the book list and querying the Micro.blog API. I also integrated react-native-menu/menu to get a native UIMenu-based context menu on iOS, something I couldn’t do before with the HTML-based app.
The toolchain for React Native makes me a little nervous. It uses every package manager you can think of: Node, Yarn, Ruby Gems, CocoaPods… It feels fragile, but there are so many thousands of developers using this framework, I’m also not very worried about it breaking.
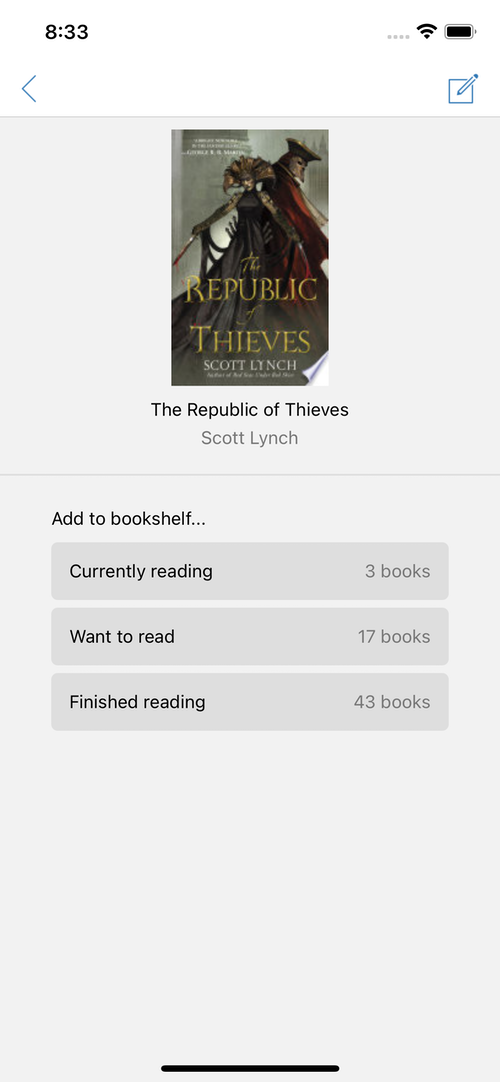
Here are a couple of screenshots of the in-progress new version of Epilogue:


It’s already better. The learning curve for me is getting used to how React shares state and React’s JSX markup, a mashup of XML for view layout with bits of JavaScript. I’m sure I’m not doing it quite right, but already I have something that works well as a foundation for Epilogue 1.1.