I’m continuing to plow ahead with the Epilogue rewrite. I’ve added a storage class to wrap AsyncStorage, making it easier to persist various bits of data. I’ve added searching for books using the Google Books API, largely copying JavaScript code from the previous version. The fetch() calls are the same between web browser-based JavaScript and React Native.
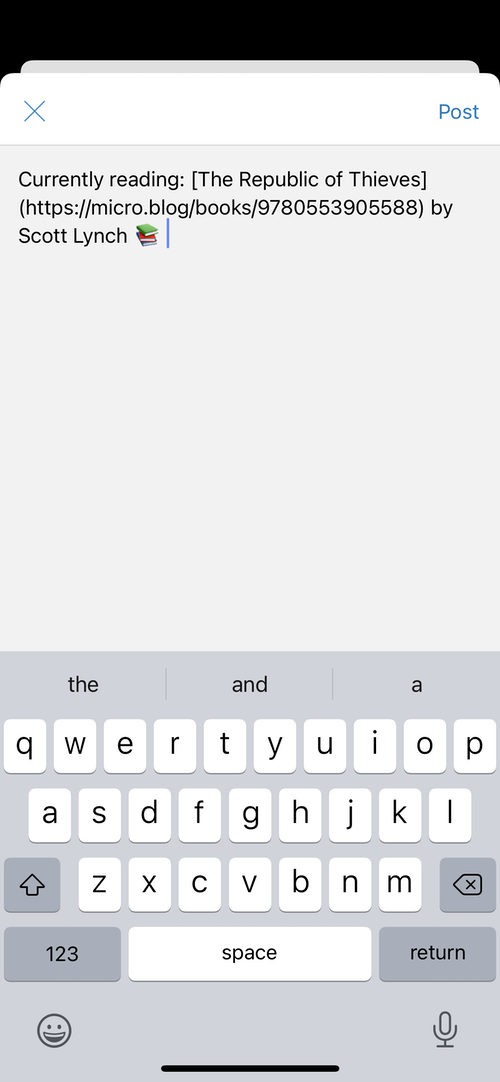
Today I’m working on adding the posting screen. This shows a modal text view with some default blog post text for the current book, so you can quickly blog about what you’re reading:

Just like the navigation controller, the modal uses React Navigation so that it looks and feels the same as any native iOS app. In the JSX, we add a group containing the new modal screen declaration:
<NavigationContainer>
<Stack.Navigator>
<Stack.Group>
...
</Stack.Group>
<Stack.Group screenOptions={{ presentation: "modal" }}>
<Stack.Screen name="Post" component={PostScreen} />
</Stack.Group>
</Stack.Navigator>
</NavigationContainer>
For this version, I’m using a simple multi-line TextInput class. This appears to use a real UITextView under-the-hood.
One thing I’d like to experiment with later is integrating the Markdown syntax highlighting Objective-C code from the current Micro.blog app, making it a component that we could use in multiple apps. It obviously wouldn’t work on Android, but we’ll need something like it when we’re ready to switch the official Micro.blog iOS app over to React Native.