Crazy week for AI
I used to pride myself on being able to keep up with almost everything. New programming languages, frameworks, APIs, just tech in general. Micro.blog is a unique platform in part because it weaves together so many different things. But the pace of AI is too much. I can barely keep up.
- Monday: Microsoft Build keynote, MCP announcements, NLWeb
- Tuesday: Google I/O, total overload of new things
- Wednesday: OpenAI acquires io, MCP and new tools in API
- Thursday: Claude Opus 4
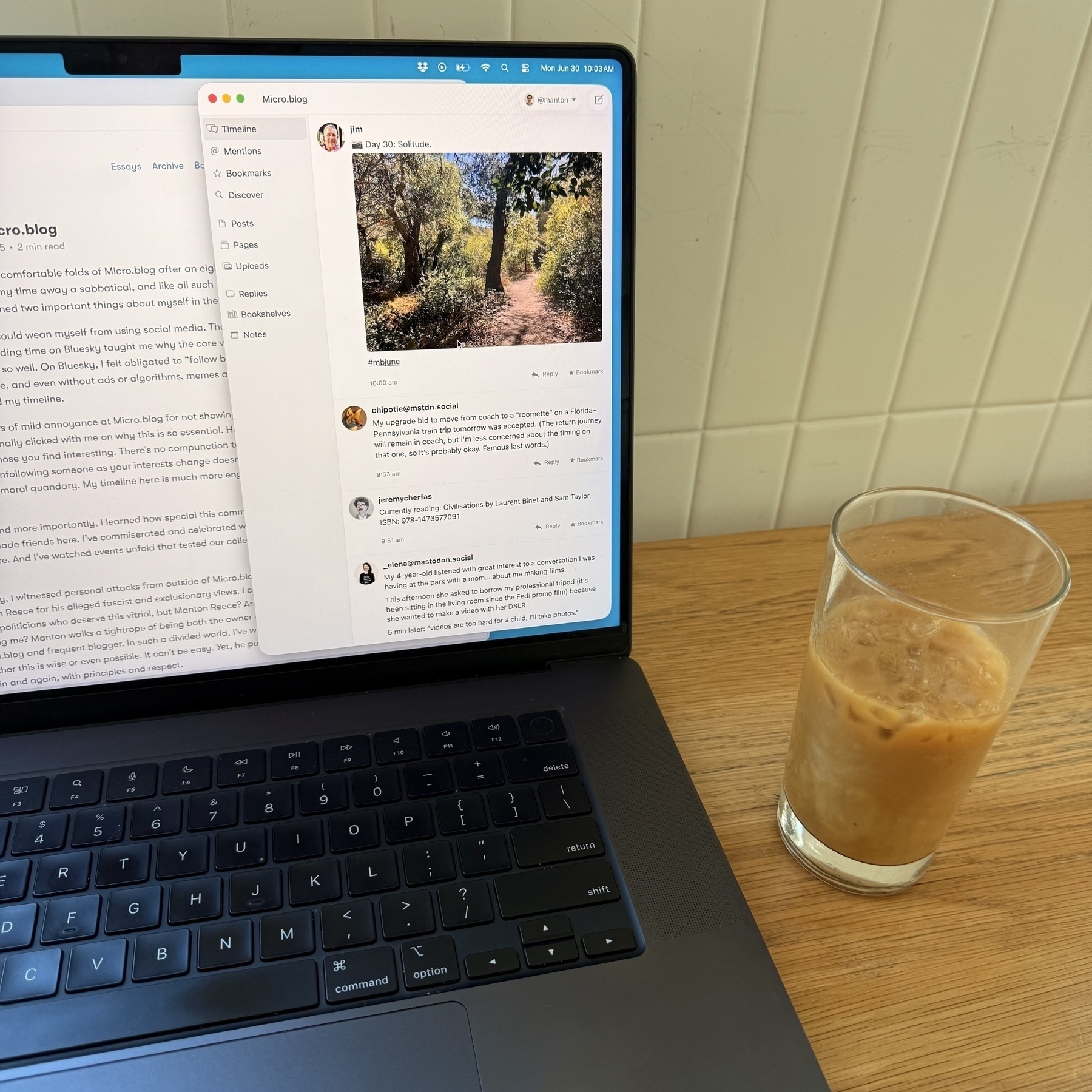
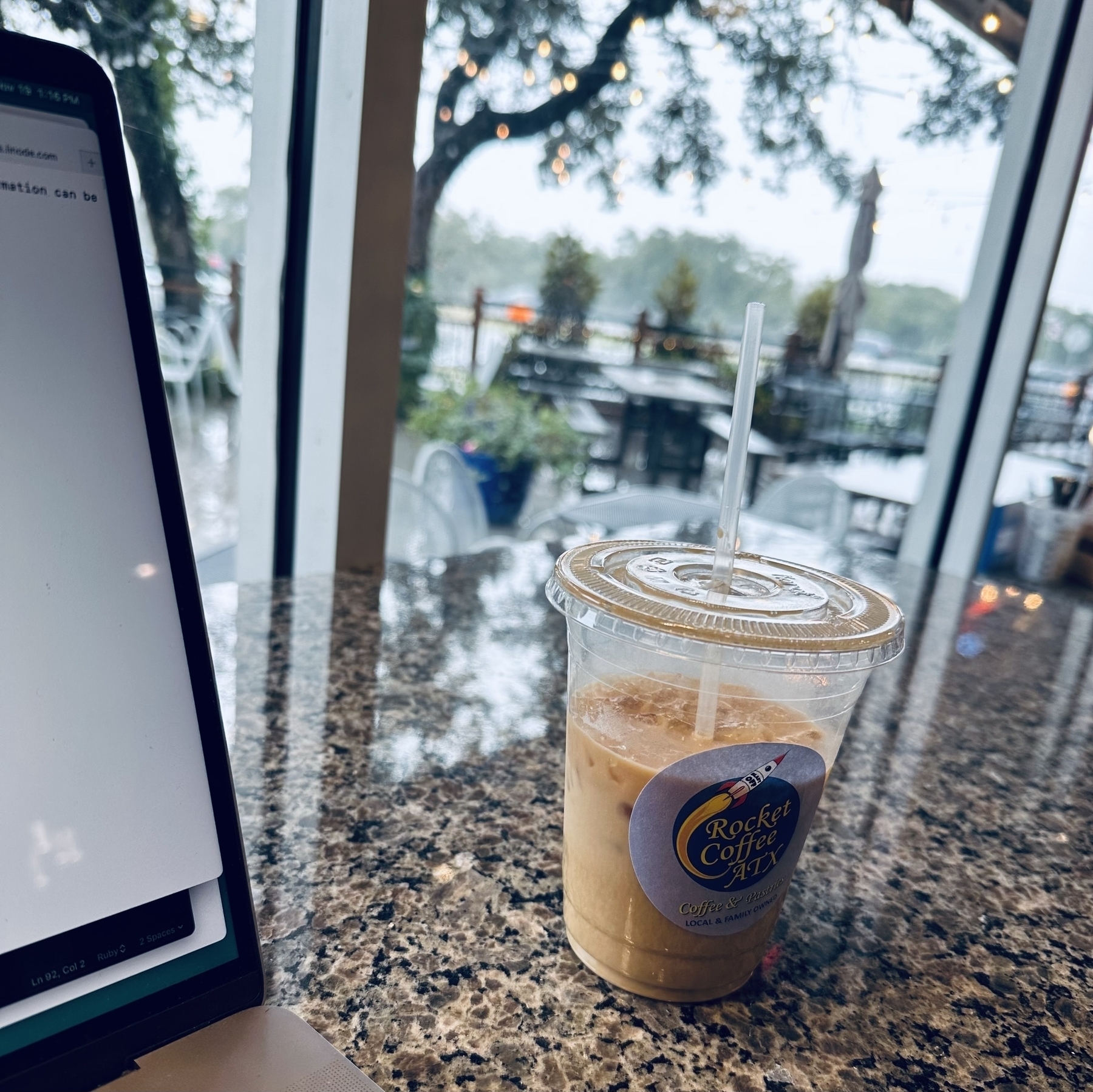
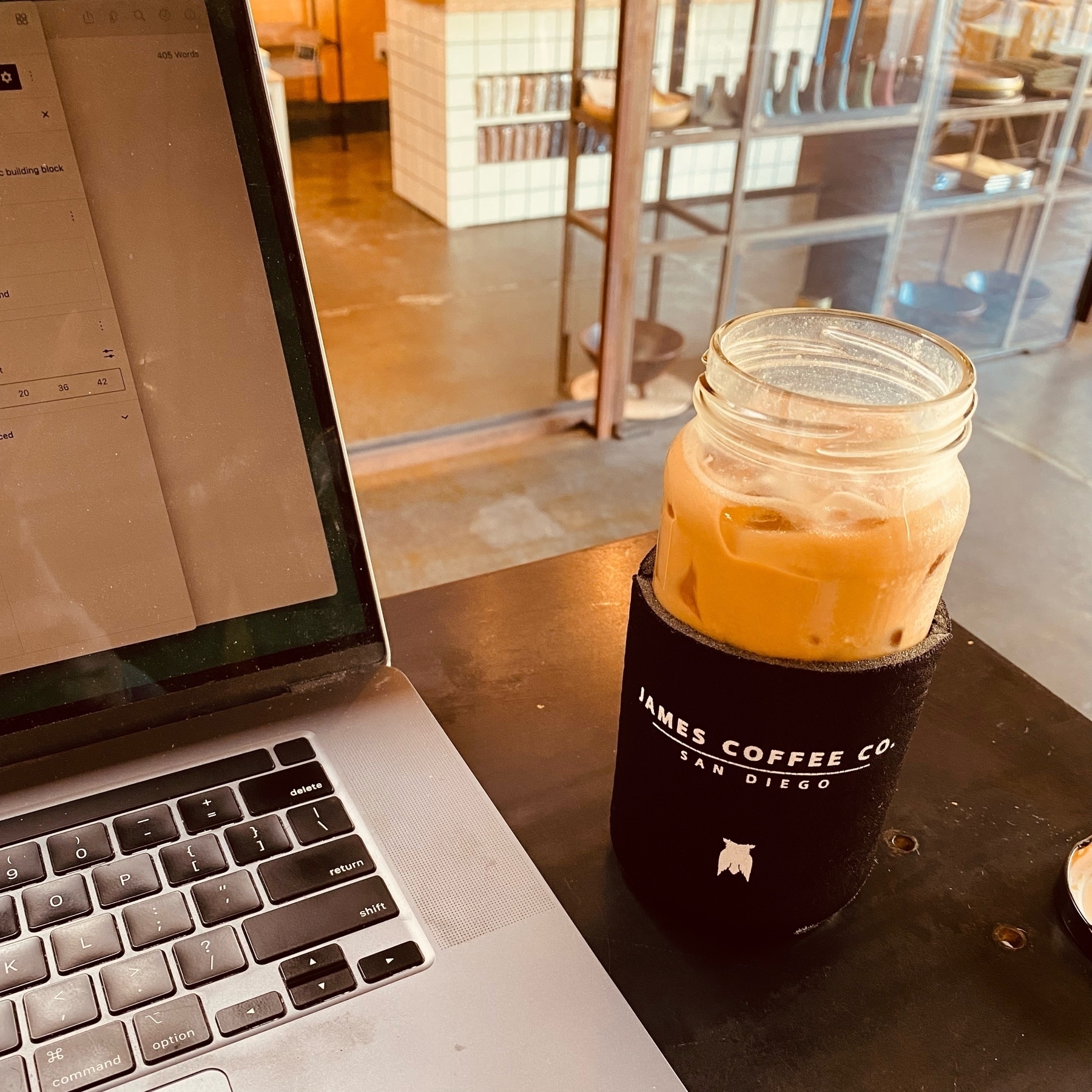
- Friday: ☕️
It’s almost as though this is a fast-moving field.
I was also really impressed this week with Federico Viticci’s deep blog post about Claude. The prompts he has created are mind-boggling:
This is a complex, agentic workflow that requires multiple tool calls (query a Notion database, find notes, extract text from notes, create tasks, search the web, update those tasks) and needs to run for a long period of time. It’s the kind of workflow that – just like the email one above – I usually kick off in the morning and leave running while I’m getting ready for the day.
If you had asked me a year ago, I would’ve said Federico was an AI skeptic. But it makes perfect sense to build tools with AI after all the work he has done on automation. It’s consistent with everything he’s been doing for years.
And importantly, Federico calls out not using AI for creative writing. I think this is a choice that many people will make. Don’t avoid AI completely, but also reserve some creative tasks that benefit from a human touch.